


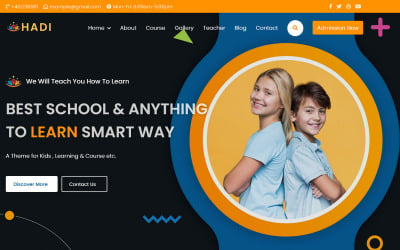
Hadi - Çocuk Öğrenim Merkezi HTML5 Açılış Sayfası tarafından Theme_Family

Yaz Kampı Duyarlı Açılış Sayfası tarafından RockThemes

KidCare | Tailwind CSS ile Bebek Bakıcısı Açılış Sayfası tarafından Travolgi

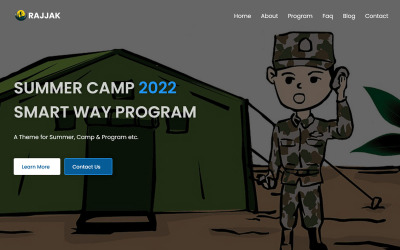
Razzak - Summer Camms Html5 Açılış Sayfası tarafından Theme_Family

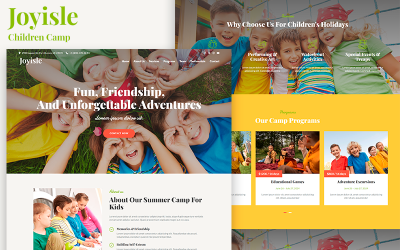
Joyisle - Çocuk Kampı HTML5 Açılış Sayfası tarafından owcoding

Campify - Kamp HTML Açılış Sayfası tarafından Tigma
Yaz Kampı Açılış Sayfası Şablonlarının En İyi Koleksiyonu
Yaz kampı, çocukların iyi vakit geçirmeleri ve yeni arkadaşlar bulmaları için mükemmel bir yoldur. Ebeveynler her zaman bu tür yerleri seçmeye özel önem verirler - tüm gereksinimlerini tam olarak karşılamaları gerekir. Bir yaz kampı düzenliyorsanız, onu tanıtmanız gerekir. Bir açılış sayfası bu konuda size yardımcı olabilir. Ancak her şeyi sıfırdan yaratmak zaman ve beceri gerektirir. Bu nedenle sunduğumuz yaz kampı açılış sayfası şablonlarını kullanmayı düşünmelisiniz. Ürünlerimiz çok sayıda kullanışlı özellik içerir. Hazır tasarım, çeşitli görsel öğelerin manuel olarak yerleştirilmesi gerekliliğini de ortadan kaldırır. Şablonu seçin, gereksinimlerinizi karşılayacak şekilde değiştirin ve etkileyici bir açılış sayfası elde edin.
Çocuklar ve Çocuklar Kampı Açılış Sayfası Şablonları ile Aldığınız Özellikler
Şablonlarımızın şu avantajları vardır:
- Performans optimizasyonu - sayfa çok hızlı yükleniyor. Ayrıca istediğiniz kadar eleman ekleyebilirsiniz. Sayfa her zaman sorunsuz çalışacaktır. Bu optimizasyon, yükleme süresini minimuma indirmeye yardımcı olur. Sayfa yavaş yüklenirse, insanlar ne sunduğunuzu görmeden sayfadan ayrılabilir.
- Retina ekran uyumlu - tüm öğeler yüksek piksel yoğunluklu ekranlarda keskin görünür.
- Açılır menü - bu tür menüler, ziyaretçiler tıklayana kadar fazla yer kaplamaz.
- Google Haritalar - kampın nerede olduğunu gösterin.
- Yapışkan menü - bu bileşen her zaman görünür kalır ve sayfada gezinmeyi kolaylaştıran menü öğeleri eklemek için mükemmeldir.
- Paralaks - derinlik efekti sayfanın etkileyici ve modern görünmesini sağlar.
- Başa Dön düğmesi - kullanıcılar bu düğmeyi tıklayarak hemen sayfanın başına dönebilirler.
- PSD - dahil edilen PSD dosyasını düzenleyerek sayfa stilini değiştirebilirsiniz.
- Galeri - kampınızın ne kadar muhteşem olduğunu göstermek için fotoğraflar ekleyin
- Animasyon - animasyonlu öğeler ekleyerek sayfayı dinamik hale getirin.
- Bağlantı menüsü - bir ziyaretçi menü öğelerini tıkladığında, sayfa otomatik olarak ilgili bölüme kaydırılır.
- Ayrıntılı belgeler, tarayıcılar arası, Google Yazı Tipleri, temiz ve yorumlanmış kod ve daha fazlası.
Yaz Kampı Açılış Sayfası Şablonlarını Kimler Kullanabilir?
Templateog体育首页'ın ürünleri, çeşitli projeler için ideal bir seçenektir. Şablonlarımız çağdaş görünüyor ve çok sayıda bileşen içeriyor.
Kamp alanı açılış sayfası, yaz kampınızı tanıtmak için ideal bir seçenektir. Birkaç fotoğraf, kısa bir açıklama ekleyebilir ve ekibinizi tanıtabilirsiniz. Bu tür temalar, çeşitli yaz kamplarını tanıtmak için harikadır.
Lütfen HTML tabanlı açılış sayfası şablonları sunduğumuzu ve bunları düzenlemek için HTML bilmeniz gerektiğini unutmayın. Aynı zamanda, temiz, yorumlanmış kod ve ayrıntılı belgeler, temalarımızı yeni başlayan geliştiriciler için ideal hale getirir. Profesyoneller, performans optimizasyonu ile birlikte şablonlarımızın çok yönlülüğünü takdir edeceklerdir.
Ayrıca, yönetici panelini kullanarak düzenleyebileceğiniz MotoCMS şablonlarımız da var. Hızlı ve kolaydır. Bu tür temalar, kod üzerinde çalışmaktan kaçınmak isteyen kişiler için mükemmeldir.
Çocuk ve Çocuk Kampı Tek Sayfa Web Sitesi Şablonları Nasıl Kullanılır
Her şeyden önce, gereksinimlerinizi karşılayan şablonu seçmeniz gerekir. Mükemmel temayı bulmak biraz zaman alır - acele etmeyin. Arama işlemini kolaylaştırmak için lütfen sol paneli kullanın.
- Etiketleri, rengi, özellikleri, fiyat aralığını, kullanıcı derecelendirmesini, indirme sayısını ve diğer parametreleri seçin.
- Ürün sayfasını ziyaret edin - bir açıklama, bir özellik listesi, gereksinimler ve ekran görüntüleri içerir.
- Şablonu sepete ekleyin, ödeme yapın ve indirin.
- Çeşitli bileşenleri ekleyerek, değiştirerek veya kaldırarak ve renk şemasını değiştirerek tema tasarımını düzenleyin.
- Metin ve resim gibi içeriğinizi yükleyin.
- Sayfanızı internet üzerinden erişime açık hale getirin.
- Her zaman açılış sayfası verimliliğini izleyin. Gerekirse - tasarımı düzenleyin, metni değiştirin.
Stil düzenleme özel dikkat gerektirir. Çok fazla görsel öğe eklerseniz tasarımı bozarsınız. Bileşenlerin bolluğu sayfayı karmaşık hale getirir. Bu durumda insanlar faydalı içeriklere dikkat etmeyebilir.
